While people often look at websites and appreciate their creative design, the navigation, or how the pages and sections are organized, is a key driver of the user experience. Website navigation is the framework that guides visitors through a site, ensuring they find what they’re looking for quickly and easily.
Here are some benefits of a user-focused navigation:
- It enhances usability by making it simple for users to locate information, reducing frustration and bounce rates.
- It supports SEO by helping search engines understand and index the site better, leading to higher visibility and more traffic.
- It increases visitor “conversions” or “key events” because it helps users easily take actions if they are ready.
We created a tool to help you create a navigation. Download our Website Navigation Template and follow these steps:
Document the Current Navigation
- Enter current navigation (pages and subpages) into the spreadsheet.
- Look up a few competitor websites and enter the navigation for each into the spreadsheet.
- Look up a company in a different category that has similar user needs and actions and enter the navigation into the spreadsheet.
Identify Users and Purpose for Visiting
- Identify the different types of people who visit the site. (Examples: Clients, potential clients, partners, vendors, users, potential employees, employees, etc.)
- Identify their purpose for visiting the site. (Examples: To get information, to buy something, to be entertained, to join a community, to apply for a job, etc.)
Assess the Current Navigation
If possible, ask people who fit into the visitor categories. If that’s not possible, conduct a self-assessment.
- How hard or easy is it for them to accomplish their purpose?
- How hard or easy is it to understand what your organization does?
Create a list of navigation changes that you believe might help the user experience based on the results. Next:
- Compare the current navigation with the competitors and benchmark websites.
- Compare your website with those and note similarities and differences in the navigation, naming, and ways they help users take actions.
- Update your navigation notes based on insights you gain from reviewing competitors and the benchmark company.
Create an Enhanced Navigation
- Create a new section in the spreadsheet and add the main navigation in the top boxes.
- Organize the subpages in the cells below each page. Note “new” for new sections and strikethrough pages you will delete.
Tip – more is not better. You don’t need to show every page in the main navigation. Think about the steps a visitor could take to learn a little and then link to another page or subpage to get more information.
Once you finalize the navigation, it’s important to work with an expert in website SEO to ensure that any changes you make to the site don’t negatively impact your site’s search ranking or performance.
Case Study Using the Website Navigation Template
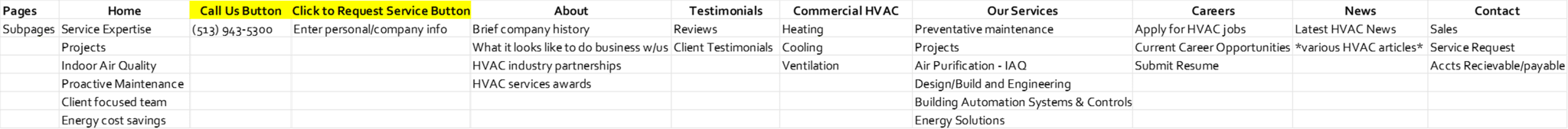
Original website navigation:

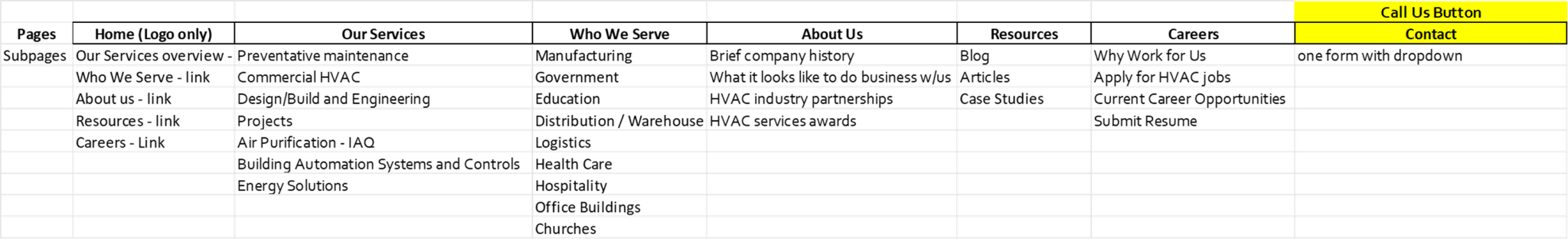
Proposed website navigation based on learnings and competitive analysis:

Final website menu with navigation recommendation implemented: